Grids
Staggered or Offset Grid
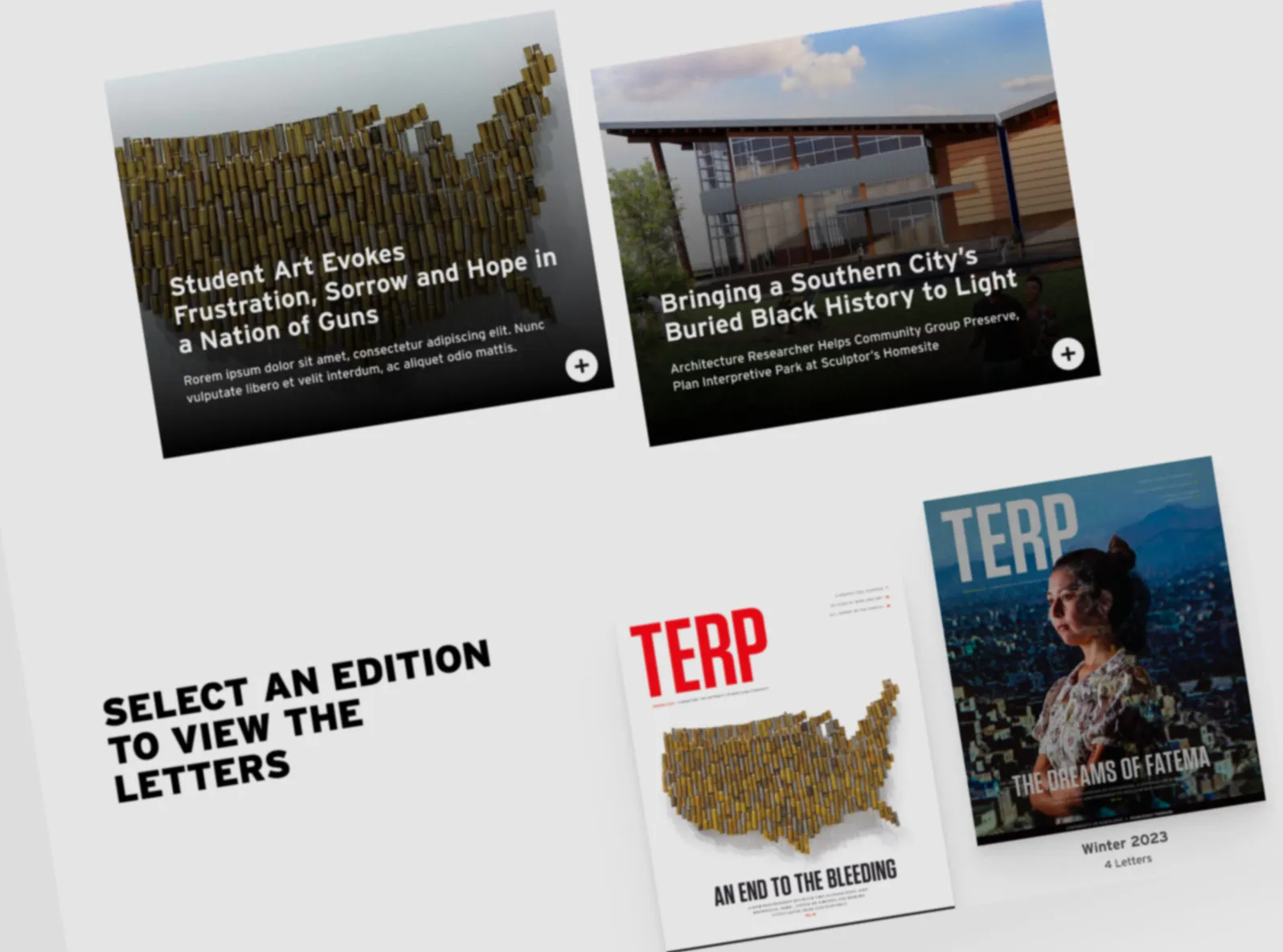
The Staggered Grid provides a layout for overlay or icon card elements in a staggered design. This helps with a layout that may be too boxy or static.

section intro
Nec cras lobortis moll tempus dictum socio
Vestibulum montes nostra id donec natoque habitant rhoncus gravida, pretium netus tempor consequat integer nisl suscipit, dapibus magna bibendum potenti
Staggered Icon Cards
Feature text
Benefits to using a design system
Eleifend nunc iaculis vehicula sociis vulputate nisl sapien turpis, nullam montes aliquet elementum cubilia sagittis venenatis morbi, phasellus purus tempus faucibus magnis himenaeos rhoncus
There are thousands of UMD websites - many with contrasting designs and behaviors. The UMD Design System offers a way to bring all UMD websites together through tested components and templates that ensure visual consistency and enhanced user experience.
Consistency

Designing and building websites is expensive and time consuming. Our collection of premade, modular components means designers and developers can spend less time creating the basic building blocks and user interface of a website, leading to faster project delivery.
Time and Cost Savings
The UMD Design System prioritizes accessibility. All components and functionality meet legally mandated accessibility standards for users with disabilities. This means a more inclusive digital experience for everyone.
Accessibility
Offset Grid with Statistics & Cards
#15
Best global university among U.S. public institutions ranked
Source: 2021 U.S. News & World Report

Students from 49 states and 124 countries
10th
Among public institutions for research development & spending
Source: 2022-23 U.S. News & World Report



